(Person und Objekt)
Mit dem Motion-Capture-System des MediaLabs lassen sich in hoher Auflösung und Qualität Bewegungen von einer oder mehreren Personen/Objekten als dreidimensionale Daten erfassen und als Bewegungsmuster oder Zahlentabellen abspeichern.
Mit Hilfe von P5 lassen sich diese Daten als Kurven oder zwei- oder dreidimensionale interaktive bewegte Punktwolken/Drahtgittermodelle visualisieren, um z.B. die Bewegungen von Tänzer/Musiker*innen als abstrakte Formen darzustellen.
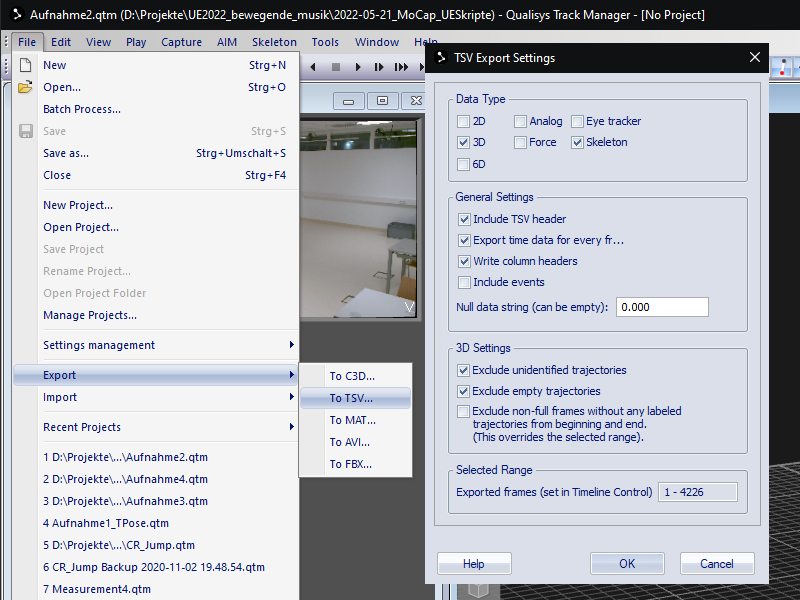
Um die Daten in P5 darstellen/weiterverarbeiten zu können, müssen sie im Qualisys Track Manager des MediaLabs als Zahlenwerte in Form von tab-separated-values (*.tsv) exportiert werden, wie z.B. die hier verwendeten Aufnahme4_ausschnitt.tsv.

Export der Messwerte aus dem Qualisys Track Manager als tab-separated-values
(tsv)
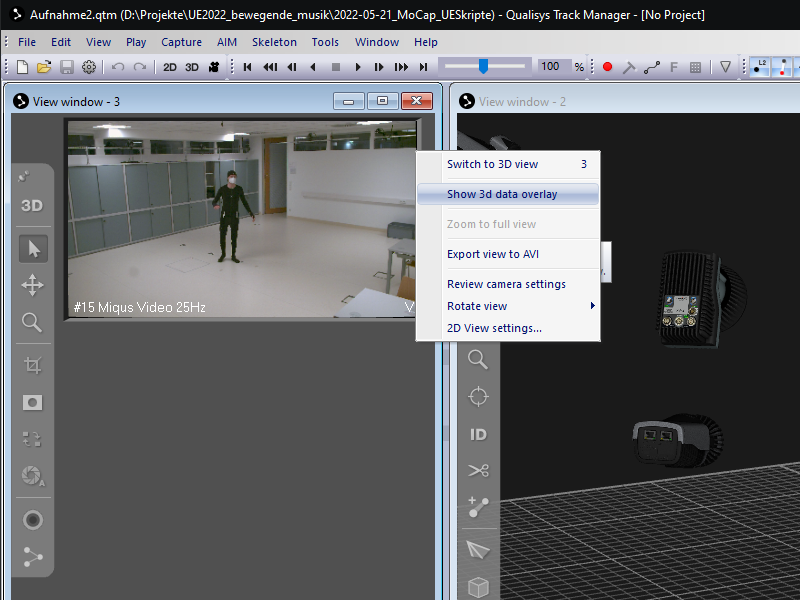
Zur visuellen Kontrolle bzw. auf für spätere Synchronisationen lässt sich dort auch das Video als *.avi-Datei exportieren, sowohl unbearbeitet als auch - über die rechte Maustaste im Videobild des Qualisys Track Managers - mit einem 3D-Overlay der erfassten Bewegungsstrukturen.

Mit der rechten
Maustaste ein 3D-Overlay über das Video legen.
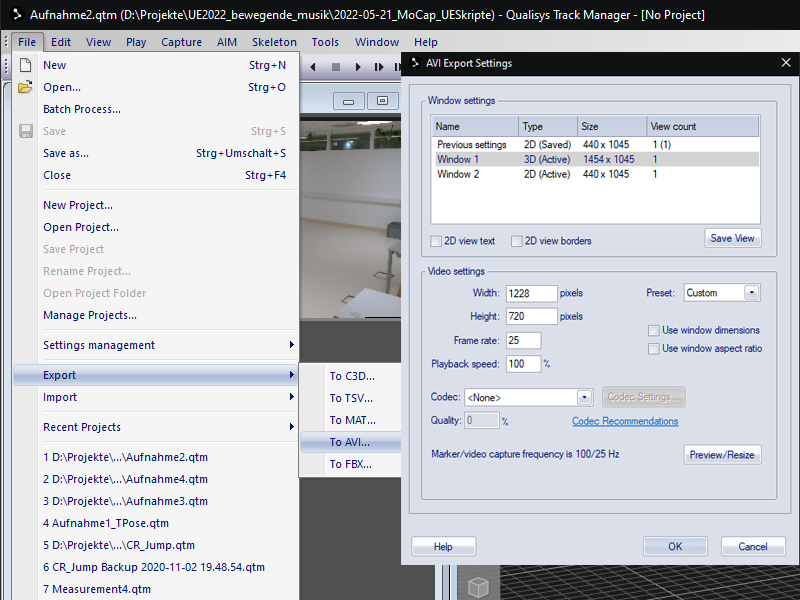
So lassen sich sowohl ein Originalvideo (z.B.) als auch das gleiche Video mit dem 3D-Overlay aus Ausgangsmaterialien exportieren. Für die Darstellung im Netz bietet es sich an, die Videos nach dem Export in mp4 zu konvertieren (z.B. Aufnahme4_ausschnitt_3D.mp4 und Aufnahme4_ausschnitt_3D_Overlay.mp4).

Export von
Videos aus dem Qualisys-Trackmanager als avi-Dateien
Die exportiere *.tsv-Datei lässt sich ohne weiteres in Excel öffnen und kann dort weiter verarbeitet werden (hierfür müssen die Punkte bei den Zahlen in Beistriche umgewandelt werden) oder auch in Javascript-Arrays umgewandelt werden (z.B. Aufnahme4_ausschnitt.js), um sie dann in P5 zwei- oder dreidimensional zu visualisieren:
Neben der P5.js-Library müssen hierfür im Header natürlich die Javascript-Arrays in Aufnahme4_ausschnitt.js eingebunden werden
<script
src="header/Aufnahme4_ausschnitt.js"></script>
Im Script folgt nach der Deklarierung von enigen grundlegenden Variablen ...
var qualisys_frames_pro_sekunde
= 100; //
Frame-Rate der Motion-Capture-Datei
var schalter=0; // Schalter
um die dazugehörenden Videos ein- und auszuschalten
var vzeit=0; // aktuelle Zeit
des Videos
... die Setup-Funktion mit der Derfinition des Canvas, der Einrichtung eines Start/Stopps bei Mausklick und das Einführen der Variablen i , um mit jedem Framewechsel einen Zähler von 0 bis ans Ende des Javascript-Arrays zu zählen:
function
setup(){
container=createCanvas(800,800); // Canvas
erstellen
container.parent('p5container'); // an
DIV-Container anhängen
container.mouseClicked(togglePlay); //
auf Klick auf Canvas reagieren
i=0; // Variable zum Hochzählen auf
0 setzen
}
In
der Draw-Funktion wird
für drei unterschiedliche Perspektiven (bestehend aus den X-Y-, X-Z-
und Y-Z-Koordinaten der 3D-Daten) für jede Punktkombination der beim
Motion-Capturen erfassten 42 Körperpunkte mit beginShape(POINTS);
vertex(X,Y);... endShape(); eine Figur als Punkte-Shape erstellt.
Da die 42 Körperpunkte beim Qualisys-System meist gleich benannt
werden, lässt sich das hier entwickelte Script auf beliebige Exporte
der Bewegungsdaten einer Person anwenden (es müssen nur die Javascript-Arrays
und die Videos entsprechend ausgetauscht werden).
Über i wird pro Punkt
auf die jeweilige Position des Arrays zugegriffen und mit dem Zusatz /6+250
und /6+600 wird die Größe
geändert (/6 verkleinert
auf 1/6) und ein Versatz auf der X- und Y-Achse angegeben (+250
bzw. +600)(diese Zahlen
sind beliebig/je nach Situation änderbar). Dies bedeutet z.B. für
den Kopf der Person:
beginShape(POINTS);
// Punkte-Shape für die Person aus
X-Y-Perspektive erstellen
vertex(PersID_HeadTopX_array[i]/6+250, PersID_HeadTopY_array[i]/6+600);
vertex(PersID_HeadFrontX_array[i]/6+250, PersID_HeadFrontY_array[i]/6+600);
vertex(PersID_HeadLX_array[i]/6+250, PersID_HeadLY_array[i]/6+600);
vertex(PersID_HeadRX_array[i]/6+250, PersID_HeadRY_array[i]/6+600);
...
endShape();
Zusätzliche Objekte werden im *.tsv-Export durch zusätzliche Koordinaten bzw. Spalten beschrieben, d.h. sie liegen dann nach der Konvertierung des *.tsv-Exports auch als zusätzliche Arrays vor. Diese erhalten via beginShape(POINTS); vertex(X,Y);... endShape(); eine eigene Form, die hier z.B. über die Strichfarbe stroke(100,100,100); grau gefärbt ist:
beginShape(POINTS);
// Punkte-Shape für die Box B aus
X-Y-Perspektive erstellen
vertex(B_Top1X_array[i]/6+250, B_Top1Y_array[i]/6+600);
vertex(B_Top2X_array[i]/6+250, B_Top2Y_array[i]/6+600);
vertex(B_Top3X_array[i]/6+250, B_Top3Y_array[i]/6+600);
vertex(B_Top4X_array[i]/6+250, B_Top4Y_array[i]/6+600);
vertex(B_Bottom1X_array[i]/6+250, B_Bottom1Y_array[i]/6+600);
vertex(B_Bottom2X_array[i]/6+250, B_Bottom2Y_array[i]/6+600);
vertex(B_Bottom3X_array[i]/6+250, B_Bottom3Y_array[i]/6+600);
vertex(B_Bottom4X_array[i]/6+250, B_Bottom4Y_array[i]/6+600);
endShape();
Über die Strichfarbe lassen sich die Punkt-Visualisierungen beliebig einfärben (z.B. blau stroke(50,50,150); oder grün stroke(50,150,50);) und wenn man die Strichweite und die Transparenz des Hintergrunds an die X- und Y-Koordinaten des Mauszeigers hängt, kann man mit den Bewegungen der Person gleichzeitig malen ;->.
Am Ende der Draw-Funktion wird i mit jedem Frame-Wechsel weiter hochgezählt. Da hier die Aufnahme im Qualisys-System mit 100 Werten pro Sekunde stattfand (über qualisys_frames_pro_sekunde in der Variable am Anfang des Scripts einstellbar) und die Frame-Rate bei P5 von der Rechner/Netz-Auslastung abhängig ist, sollte für eine flüssige Original-Bewegung ein Faktor ermittelt werden, mit dem i beim Hochzählen multipliziert werden muss:
framefaktor = qualisys_frames_pro_sekunde/round(frameRate());
Dann kann die Länge des z.B. PersID_HeadTopX_array als Maß dafür verwendet werden, für wie lange i multipliziert mit dem gerundeten framefaktor hochgezählt wird, bis es wieder auf 0 gesetzt wird:
if(i<PersID_HeadTopX_array.length){
i=i+1*round(framefaktor);
}else{
i=0;
}
Will man nun auch die beiden Videos Frame für Frame mit den Bewegungen der Punktwolken synchronisieren, sollte am Ende jedes Durchlaufs (also am Ende der Draw-Funktion) der Wert von i an die Variable für die entsprechende Videozeit übergeben werden (also vzeit = i;) . Darüber hinaus sollten im HTML-Text zwei Videoplayer mit den jeweiligen Videos eingebunden werden:
<video
id="meinvplayer" src="bilder/Aufnahme2_ausschnitt_3D.mp4"
ontimeupdate="vzeitanzeige()" height="235" width="400"></video>
<video id="meinvplayer_overlay" src="bilder/Aufnahme2_ausschnitt_3D_Overlay.mp4"
height="235" width="400"></video>
Über den im Video-Tag eingesetzten Aufruf ontimeupdate="vzeitanzeige()" wird die Funktion function vzeitanzeige(){ ... } aufgerufen, die - nachdem sie beide Player via getElementById() auf der Seite gefunden hat - bei jedem Aufruf den zu vzeit passenden Frame den Playern zuweist.
Über die Funktion function togglePlay() {.. } schließlich werden die Videos gestartet und gestoppt.
Insgesamt sieht das Script dann folgendermaßen aus:
<script src="header/p5.js"></script>
<script src="header/p5.sound.js"></script>
<script src="header/Aufnahme4_ausschnitt.js"></script>
<script>
var qualisys_frames_pro_sekunde
= 100;
var schalter=0;
var vzeit=0;
function setup(){
container=createCanvas(800,800);
container.parent('p5container');
container.mouseClicked(togglePlay);
i=0;
}
function draw(){
cursor(HAND);
background(255,255,255,mouseY/8);
strokeWeight(mouseX/40);
stroke(50,50,150);
beginShape(POINTS);
vertex(PersID_HeadTopX_array[i]/6+250, PersID_HeadTopY_array[i]/6+600);
vertex(PersID_HeadFrontX_array[i]/6+250, PersID_HeadFrontY_array[i]/6+600);
vertex(PersID_HeadLX_array[i]/6+250, PersID_HeadLY_array[i]/6+600);
vertex(PersID_HeadRX_array[i]/6+250, PersID_HeadRY_array[i]/6+600);
vertex(PersID_LShoulderTopX_array[i]/6+250,
PersID_LShoulderTopY_array[i]/6+600);
vertex(PersID_LShoulderBackX_array[i]/6+250, PersID_LShoulderBackY_array[i]/6+600);
vertex(PersID_LArmX_array[i]/6+250, PersID_LArmY_array[i]/6+600);
vertex(PersID_LElbowOutX_array[i]/6+250, PersID_LElbowOutY_array[i]/6+600);
vertex(PersID_LWristInX_array[i]/6+250, PersID_LWristInY_array[i]/6+600);
vertex(PersID_LWristOutX_array[i]/6+250, PersID_LWristOutY_array[i]/6+600);
vertex(PersID_LHandOutX_array[i]/6+250, PersID_LHandOutY_array[i]/6+600);
vertex(PersID_RShoulderTopX_array[i]/6+250,
PersID_RShoulderTopY_array[i]/6+600);
vertex(PersID_RShoulderBackX_array[i]/6+250, PersID_RShoulderBackY_array[i]/6+600);
vertex(PersID_RArmX_array[i]/6+250, PersID_RArmY_array[i]/6+600);
vertex(PersID_RElbowOutX_array[i]/6+250, PersID_RElbowOutY_array[i]/6+600);
vertex(PersID_RWristInX_array[i]/6+250, PersID_RWristInY_array[i]/6+600);
vertex(PersID_RWristOutX_array[i]/6+250, PersID_RWristOutY_array[i]/6+600);
vertex(PersID_RHandOutX_array[i]/6+250, PersID_RHandOutY_array[i]/6+600);
vertex(PersID_ChestX_array[i]/6+250,
PersID_ChestY_array[i]/6+600);
vertex(PersID_SpineTopX_array[i]/6+250, PersID_SpineTopY_array[i]/6+600);
vertex(PersID_BackLX_array[i]/6+250, PersID_BackLY_array[i]/6+600);
vertex(PersID_BackRX_array[i]/6+250, PersID_BackRY_array[i]/6+600);
vertex(PersID_WaistLFrontX_array[i]/6+250,
PersID_WaistLFrontY_array[i]/6+600);
vertex(PersID_WaistLBackX_array[i]/6+250, PersID_WaistLBackY_array[i]/6+600);
vertex(PersID_LThighX_array[i]/6+250, PersID_LThighY_array[i]/6+600);
vertex(PersID_LKneeOutX_array[i]/6+250, PersID_LKneeOutY_array[i]/6+600);
vertex(PersID_LShinX_array[i]/6+250, PersID_LShinY_array[i]/6+600);
vertex(PersID_LAnkleOutX_array[i]/6+250, PersID_LAnkleOutY_array[i]/6+600);
vertex(PersID_LForefootInX_array[i]/6+250, PersID_LForefootInY_array[i]/6+600);
vertex(PersID_LToeTipX_array[i]/6+250, PersID_LToeTipY_array[i]/6+600);
vertex(PersID_LForefootOutX_array[i]/6+250, PersID_LForefootOutY_array[i]/6+600);
vertex(PersID_LHeelBackX_array[i]/6+250, PersID_LHeelBackY_array[i]/6+600);
vertex(PersID_WaistRFrontX_array[i]/6+250,
PersID_WaistRFrontY_array[i]/6+600);
vertex(PersID_WaistRBackX_array[i]/6+250, PersID_WaistRBackY_array[i]/6+600);
vertex(PersID_RThighX_array[i]/6+250, PersID_RThighY_array[i]/6+600);
vertex(PersID_RKneeOutX_array[i]/6+250, PersID_RKneeOutY_array[i]/6+600);
vertex(PersID_RShinX_array[i]/6+250, PersID_RShinY_array[i]/6+600);
vertex(PersID_RAnkleOutX_array[i]/6+250, PersID_RAnkleOutY_array[i]/6+600);
vertex(PersID_RForefootInX_array[i]/6+250, PersID_RForefootInY_array[i]/6+600);
vertex(PersID_RToeTipX_array[i]/6+250, PersID_RToeTipY_array[i]/6+600);
vertex(PersID_RForefootOutX_array[i]/6+250, PersID_RForefootOutY_array[i]/6+600);
vertex(PersID_RHeelBackX_array[i]/6+250, PersID_RHeelBackY_array[i]/6+600);
endShape();
stroke(100,100,100);
beginShape(POINTS);
vertex(B_Top1X_array[i]/6+250, B_Top1Y_array[i]/6+600);
vertex(B_Top2X_array[i]/6+250, B_Top2Y_array[i]/6+600);
vertex(B_Top3X_array[i]/6+250, B_Top3Y_array[i]/6+600);
vertex(B_Top4X_array[i]/6+250, B_Top4Y_array[i]/6+600);
vertex(B_Bottom1X_array[i]/6+250, B_Bottom1Y_array[i]/6+600);
vertex(B_Bottom2X_array[i]/6+250, B_Bottom2Y_array[i]/6+600);
vertex(B_Bottom3X_array[i]/6+250, B_Bottom3Y_array[i]/6+600);
vertex(B_Bottom4X_array[i]/6+250, B_Bottom4Y_array[i]/6+600);
endShape();
stroke(50,150,50);
beginShape(POINTS);
vertex(PersID_HeadTopX_array[i]/6+250, 800-PersID_HeadTopZ_array[i]/6-400);
vertex(PersID_HeadFrontX_array[i]/6+250, 800-PersID_HeadFrontZ_array[i]/6-400);
vertex(PersID_HeadLX_array[i]/6+250, 800-PersID_HeadLZ_array[i]/6-400);
vertex(PersID_HeadRX_array[i]/6+250, 800-PersID_HeadRZ_array[i]/6-400);
vertex(PersID_LShoulderTopX_array[i]/6+250,
800-PersID_LShoulderTopZ_array[i]/6-400);
vertex(PersID_LShoulderBackX_array[i]/6+250, 800-PersID_LShoulderBackZ_array[i]/6-400);
vertex(PersID_LArmX_array[i]/6+250, 800-PersID_LArmZ_array[i]/6-400);
vertex(PersID_LElbowOutX_array[i]/6+250, 800-PersID_LElbowOutZ_array[i]/6-400);
vertex(PersID_LWristInX_array[i]/6+250, 800-PersID_LWristInZ_array[i]/6-400);
vertex(PersID_LWristOutX_array[i]/6+250, 800-PersID_LWristOutZ_array[i]/6-400);
vertex(PersID_LHandOutX_array[i]/6+250, 800-PersID_LHandOutZ_array[i]/6-400);
vertex(PersID_RShoulderTopX_array[i]/6+250,
800-PersID_RShoulderTopZ_array[i]/6-400);
vertex(PersID_RShoulderBackX_array[i]/6+250, 800-PersID_RShoulderBackZ_array[i]/6-400);
vertex(PersID_RArmX_array[i]/6+250, 800-PersID_RArmZ_array[i]/6-400);
vertex(PersID_RElbowOutX_array[i]/6+250, 800-PersID_RElbowOutZ_array[i]/6-400);
vertex(PersID_RWristInX_array[i]/6+250, 800-PersID_RWristInZ_array[i]/6-400);
vertex(PersID_RWristOutX_array[i]/6+250, 800-PersID_RWristOutZ_array[i]/6-400);
vertex(PersID_RHandOutX_array[i]/6+250, 800-PersID_RHandOutZ_array[i]/6-400);
vertex(PersID_ChestX_array[i]/6+250,
800-PersID_ChestZ_array[i]/6-400);
vertex(PersID_SpineTopX_array[i]/6+250, 800-PersID_SpineTopZ_array[i]/6-400);
vertex(PersID_BackLX_array[i]/6+250, 800-PersID_BackLZ_array[i]/6-400);
vertex(PersID_BackRX_array[i]/6+250, 800-PersID_BackRZ_array[i]/6-400);
vertex(PersID_WaistLFrontX_array[i]/6+250,
800-PersID_WaistLFrontZ_array[i]/6-400);
vertex(PersID_WaistLBackX_array[i]/6+250, 800-PersID_WaistLBackZ_array[i]/6-400);
vertex(PersID_LThighX_array[i]/6+250, 800-PersID_LThighZ_array[i]/6-400);
vertex(PersID_LKneeOutX_array[i]/6+250, 800-PersID_LKneeOutZ_array[i]/6-400);
vertex(PersID_LShinX_array[i]/6+250, 800-PersID_LShinZ_array[i]/6-400);
vertex(PersID_LAnkleOutX_array[i]/6+250, 800-PersID_LAnkleOutZ_array[i]/6-400);
vertex(PersID_LForefootInX_array[i]/6+250, 800-PersID_LForefootInZ_array[i]/6-400);
vertex(PersID_LToeTipX_array[i]/6+250, 800-PersID_LToeTipZ_array[i]/6-400);
vertex(PersID_LForefootOutX_array[i]/6+250, 800-PersID_LForefootOutZ_array[i]/6-400);
vertex(PersID_LHeelBackX_array[i]/6+250, 800-PersID_LHeelBackZ_array[i]/6-400);
vertex(PersID_WaistRFrontX_array[i]/6+250,
800-PersID_WaistRFrontZ_array[i]/6-400);
vertex(PersID_WaistRBackX_array[i]/6+250, 800-PersID_WaistRBackZ_array[i]/6-400);
vertex(PersID_RThighX_array[i]/6+250, 800-PersID_RThighZ_array[i]/6-400);
vertex(PersID_RKneeOutX_array[i]/6+250, 800-PersID_RKneeOutZ_array[i]/6-400);
vertex(PersID_RShinX_array[i]/6+250, 800-PersID_RShinZ_array[i]/6-400);
vertex(PersID_RAnkleOutX_array[i]/6+250, 800-PersID_RAnkleOutZ_array[i]/6-400);
vertex(PersID_RForefootInX_array[i]/6+250, 800-PersID_RForefootInZ_array[i]/6-400);
vertex(PersID_RToeTipX_array[i]/6+250, 800-PersID_RToeTipZ_array[i]/6-400);
vertex(PersID_RForefootOutX_array[i]/6+250, 800-PersID_RForefootOutZ_array[i]/6-400);
vertex(PersID_RHeelBackX_array[i]/6+250, 800-PersID_RHeelBackZ_array[i]/6-400);
endShape();
stroke(100,100,100);
beginShape(POINTS);
vertex(B_Top1X_array[i]/6+250, 800-B_Top1Z_array[i]/6-400);
vertex(B_Top2X_array[i]/6+250, 800-B_Top2Z_array[i]/6-400);
vertex(B_Top3X_array[i]/6+250, 800-B_Top3Z_array[i]/6-400);
vertex(B_Top4X_array[i]/6+250, 800-B_Top4Z_array[i]/6-400);
vertex(B_Bottom1X_array[i]/6+250, 800-B_Bottom1Z_array[i]/6-400);
vertex(B_Bottom2X_array[i]/6+250, 800-B_Bottom2Z_array[i]/6-400);
vertex(B_Bottom3X_array[i]/6+250, 800-B_Bottom3Z_array[i]/6-400);
vertex(B_Bottom4X_array[i]/6+250, 800-B_Bottom4Z_array[i]/6-400);
endShape();
stroke(150,50,50);
beginShape(POINTS);
vertex(PersID_HeadTopY_array[i]/6+650, 800-PersID_HeadTopZ_array[i]/6-300);
vertex(PersID_HeadFrontY_array[i]/6+650, 800-PersID_HeadFrontZ_array[i]/6-300);
vertex(PersID_HeadLY_array[i]/6+650, 800-PersID_HeadLZ_array[i]/6-300);
vertex(PersID_HeadRY_array[i]/6+650, 800-PersID_HeadRZ_array[i]/6-300);
vertex(PersID_LShoulderTopY_array[i]/6+650,
800-PersID_LShoulderTopZ_array[i]/6-300);
vertex(PersID_LShoulderBackY_array[i]/6+650, 800-PersID_LShoulderBackZ_array[i]/6-300);
vertex(PersID_LArmY_array[i]/6+650, 800-PersID_LArmZ_array[i]/6-300);
vertex(PersID_LElbowOutY_array[i]/6+650, 800-PersID_LElbowOutZ_array[i]/6-300);
vertex(PersID_LWristInY_array[i]/6+650, 800-PersID_LWristInZ_array[i]/6-300);
vertex(PersID_LWristOutY_array[i]/6+650, 800-PersID_LWristOutZ_array[i]/6-300);
vertex(PersID_LHandOutY_array[i]/6+650, 800-PersID_LHandOutZ_array[i]/6-300);
vertex(PersID_RShoulderTopY_array[i]/6+650,
800-PersID_RShoulderTopZ_array[i]/6-300);
vertex(PersID_RShoulderBackY_array[i]/6+650, 800-PersID_RShoulderBackZ_array[i]/6-300);
vertex(PersID_RArmY_array[i]/6+650, 800-PersID_RArmZ_array[i]/6-300);
vertex(PersID_RElbowOutY_array[i]/6+650, 800-PersID_RElbowOutZ_array[i]/6-300);
vertex(PersID_RWristInY_array[i]/6+650, 800-PersID_RWristInZ_array[i]/6-300);
vertex(PersID_RWristOutY_array[i]/6+650, 800-PersID_RWristOutZ_array[i]/6-300);
vertex(PersID_RHandOutY_array[i]/6+650, 800-PersID_RHandOutZ_array[i]/6-300);
vertex(PersID_ChestY_array[i]/6+650,
800-PersID_ChestZ_array[i]/6-300);
vertex(PersID_SpineTopY_array[i]/6+650, 800-PersID_SpineTopZ_array[i]/6-300);
vertex(PersID_BackLY_array[i]/6+650, 800-PersID_BackLZ_array[i]/6-300);
vertex(PersID_BackRY_array[i]/6+650, 800-PersID_BackRZ_array[i]/6-300);
vertex(PersID_WaistLFrontY_array[i]/6+650,
800-PersID_WaistLFrontZ_array[i]/6-300);
vertex(PersID_WaistLBackY_array[i]/6+650, 800-PersID_WaistLBackZ_array[i]/6-300);
vertex(PersID_LThighY_array[i]/6+650, 800-PersID_LThighZ_array[i]/6-300);
vertex(PersID_LKneeOutY_array[i]/6+650, 800-PersID_LKneeOutZ_array[i]/6-300);
vertex(PersID_LShinY_array[i]/6+650, 800-PersID_LShinZ_array[i]/6-300);
vertex(PersID_LAnkleOutY_array[i]/6+650, 800-PersID_LAnkleOutZ_array[i]/6-300);
vertex(PersID_LForefootInY_array[i]/6+650, 800-PersID_LForefootInZ_array[i]/6-300);
vertex(PersID_LToeTipY_array[i]/6+650, 800-PersID_LToeTipZ_array[i]/6-300);
vertex(PersID_LForefootOutY_array[i]/6+650, 800-PersID_LForefootOutZ_array[i]/6-300);
vertex(PersID_LHeelBackY_array[i]/6+650, 800-PersID_LHeelBackZ_array[i]/6-300);
vertex(PersID_WaistRFrontY_array[i]/6+650,
800-PersID_WaistRFrontZ_array[i]/6-300);
vertex(PersID_WaistRBackY_array[i]/6+650, 800-PersID_WaistRBackZ_array[i]/6-300);
vertex(PersID_RThighY_array[i]/6+650, 800-PersID_RThighZ_array[i]/6-300);
vertex(PersID_RKneeOutY_array[i]/6+650, 800-PersID_RKneeOutZ_array[i]/6-300);
vertex(PersID_RShinY_array[i]/6+650, 800-PersID_RShinZ_array[i]/6-300);
vertex(PersID_RAnkleOutY_array[i]/6+650, 800-PersID_RAnkleOutZ_array[i]/6-300);
vertex(PersID_RForefootInY_array[i]/6+650, 800-PersID_RForefootInZ_array[i]/6-300);
vertex(PersID_RToeTipY_array[i]/6+650, 800-PersID_RToeTipZ_array[i]/6-300);
vertex(PersID_RForefootOutY_array[i]/6+650, 800-PersID_RForefootOutZ_array[i]/6-300);
vertex(PersID_RHeelBackY_array[i]/6+650, 800-PersID_RHeelBackZ_array[i]/6-300);
endShape();
stroke(100,100,100);
beginShape(POINTS);
vertex(B_Top1Y_array[i]/6+650,
800-B_Top1Z_array[i]/6-300);
vertex(B_Top2Y_array[i]/6+650, 800-B_Top2Z_array[i]/6-300);
vertex(B_Top3Y_array[i]/6+650, 800-B_Top3Z_array[i]/6-300);
vertex(B_Top4Y_array[i]/6+650, 800-B_Top4Z_array[i]/6-300);
vertex(B_Bottom1X_array[i]/6+650, 800-B_Bottom1Z_array[i]/6-300);
vertex(B_Bottom2X_array[i]/6+650, 800-B_Bottom2Z_array[i]/6-300);
vertex(B_Bottom3X_array[i]/6+650, 800-B_Bottom3Z_array[i]/6-300);
vertex(B_Bottom4X_array[i]/6+650, 800-B_Bottom4Z_array[i]/6-300);
endShape();
framefaktor = qualisys_frames_pro_sekunde/round(frameRate());
if(i<PersID_HeadTopX_array.length){i=i+1*round(framefaktor);}else{i=0;}
vzeit = i;
}
function vzeitanzeige(){
var meinvplayer = document.getElementById('meinvplayer');
var meinvplayer_overlay = document.getElementById('meinvplayer_overlay');
if (schalter==1) {
videozeit= vzeit/100;
} else {
videozeit= 0;
}
meinvplayer.currentTime = videozeit;
meinvplayer_overlay.currentTime = videozeit;
}
function togglePlay()
{
if (schalter==0) {
document.getElementById('meinvplayer').play();
document.getElementById('meinvplayer_overlay').play();
schalter=1;
} else {
schalter=0;
}
}
</script>
<DIV id="p5container"
style="width:800;border: 1px solid #333;box-shadow: 8px 8px 5px
#444;padding: 8px 12px;background-color:ffffff"></DIV>
<video id="meinvplayer"
src="bilder/Aufnahme4_ausschnitt_3D.mp4"
ontimeupdate="vzeitanzeige()" height="235" width="400"></video>
<video id="meinvplayer_overlay" src="bilder/Aufnahme4_ausschnitt_3D_Overlay.mp4"
height="235" width="400"></video>